文章最後更新於 2020 年 6 月 17 日

「MockUPhone」是一個提供 iOS、Android、Windows Phone、平板、筆記型電腦、桌機和電視在內等眾多裝置的模型,嵌入你的產品圖片到這些裝置螢幕上,使你的產品看起來更有質感!例如你自己常在手機上擷取的一些畫面。
螢幕裝置模板:MockUPhone
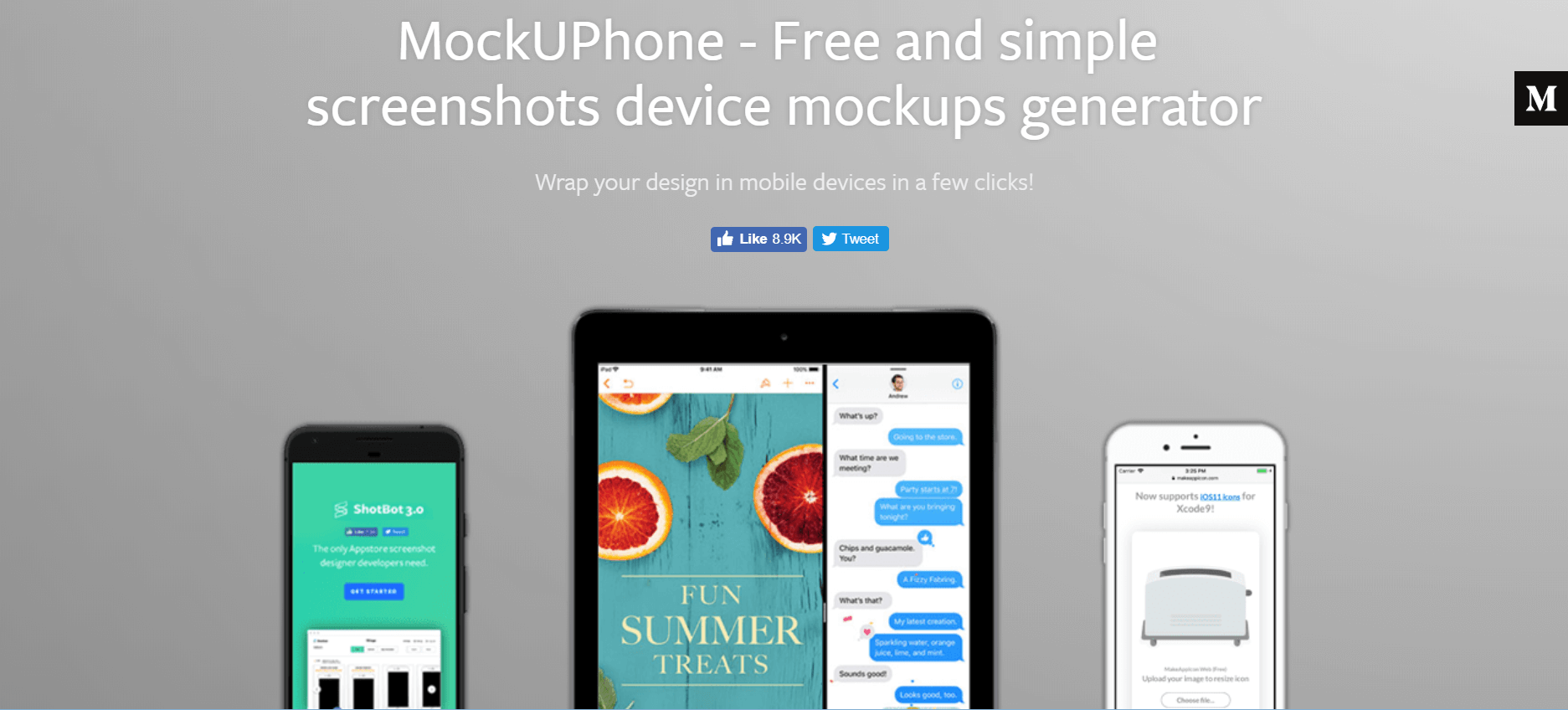
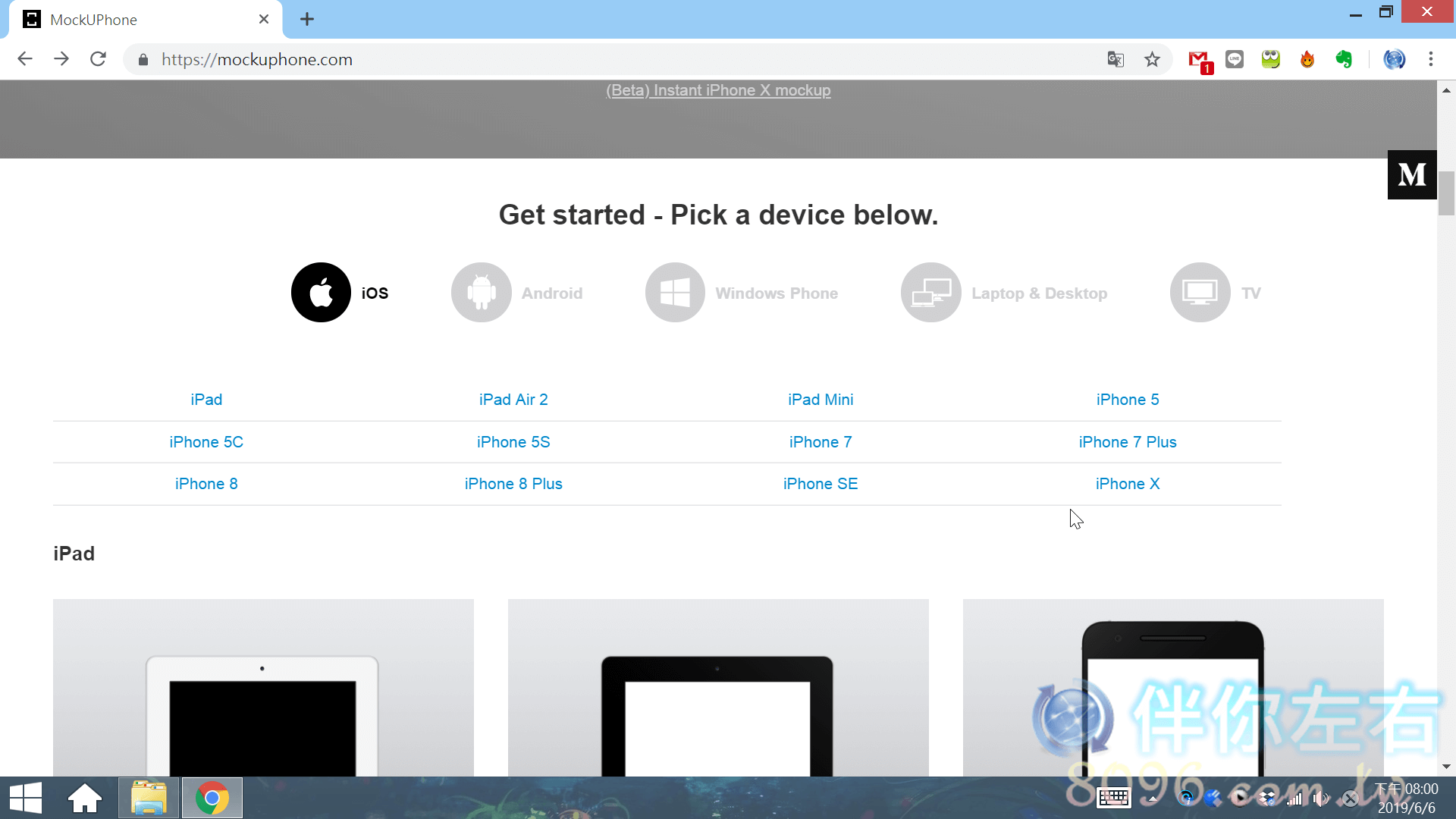
進入網站後,可以從首頁上方的圖片看到 MockUPhone 產生的範例效果,可自行點選iOS、Android、Windows Phone、平板、筆記型電腦、桌機和電視查看有哪些裝置。

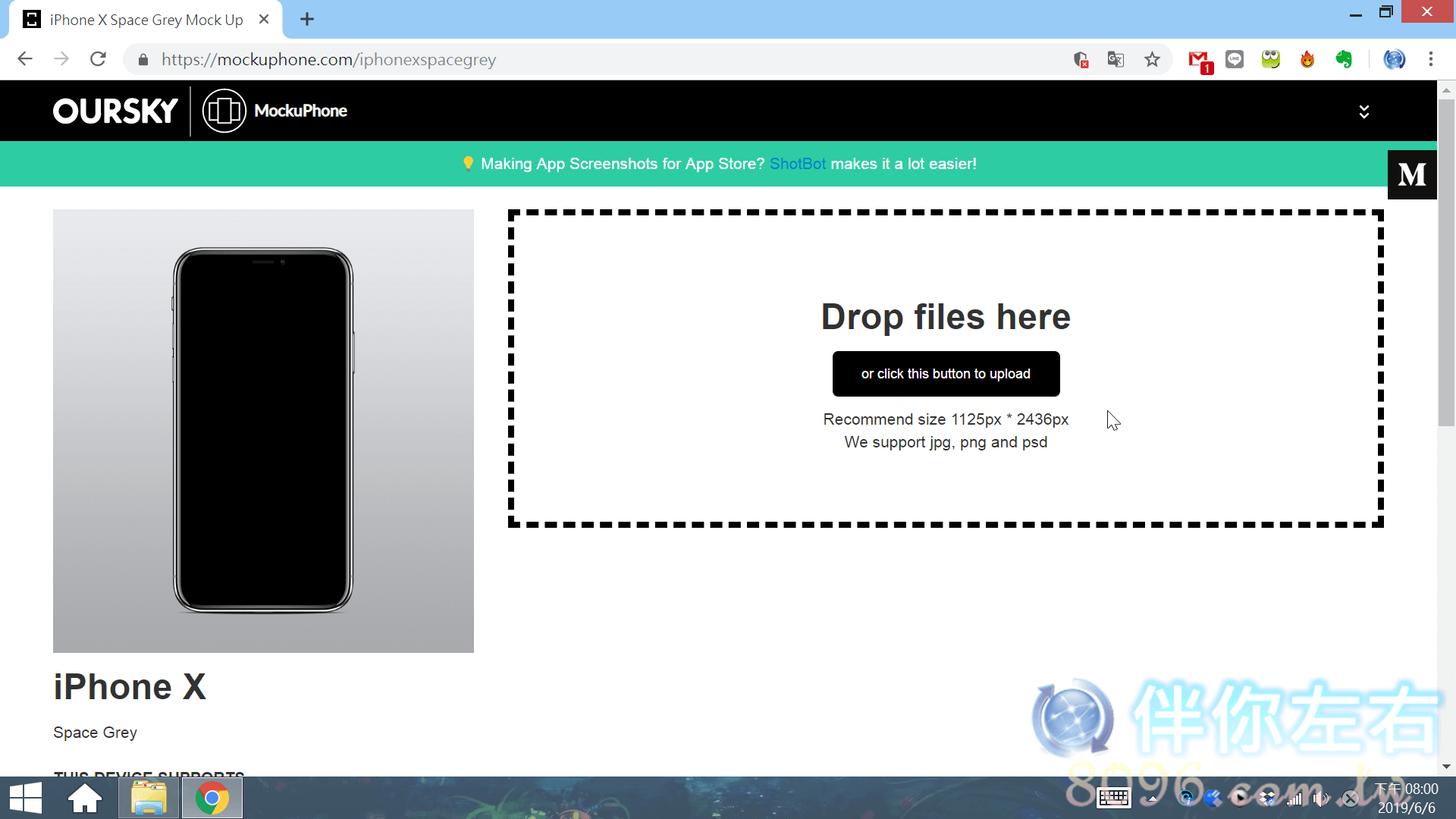
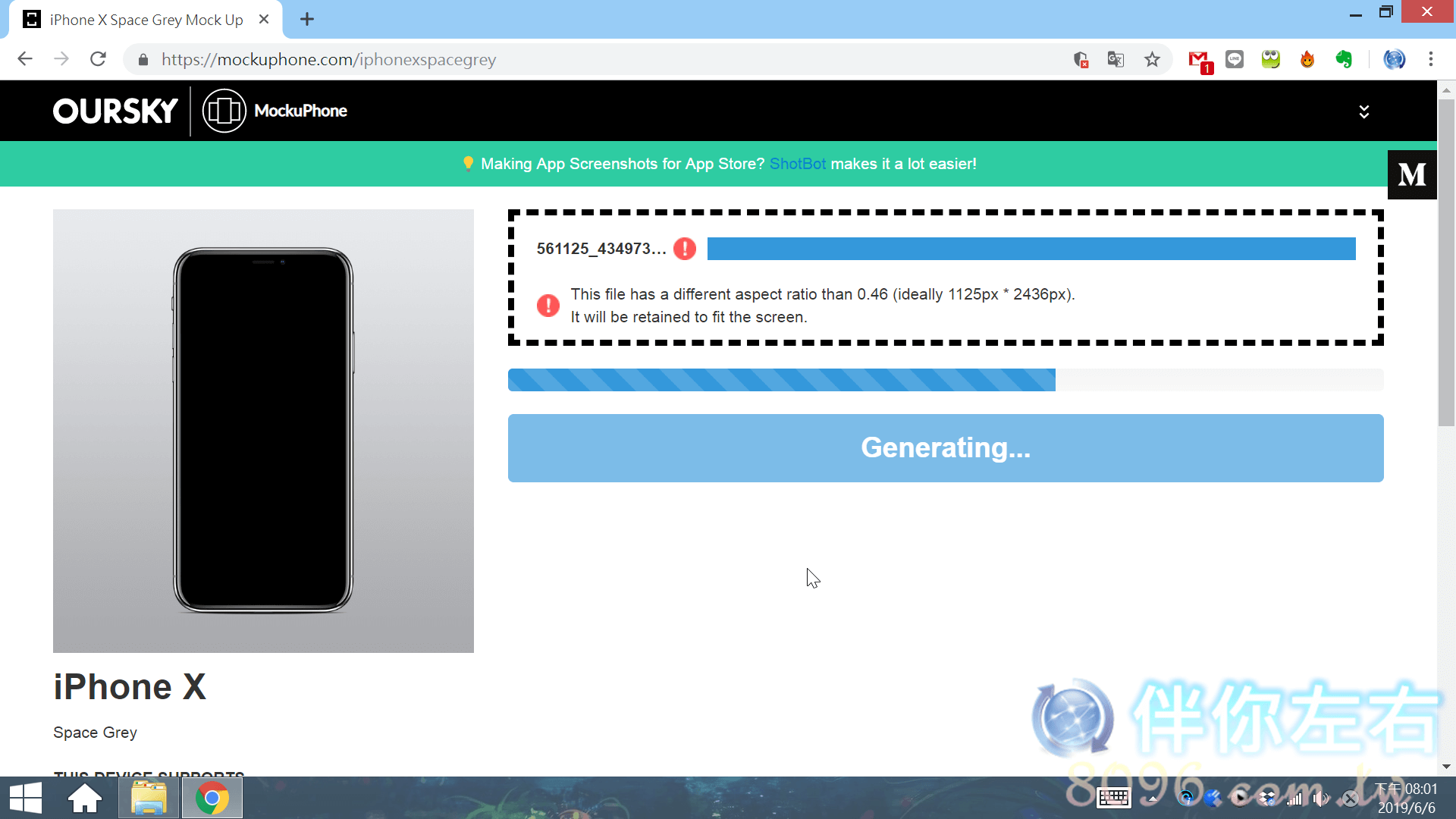
拿iPhone X為例,可以將圖片拖曳到虛線框或點擊按鈕上傳,要特別注意為了符合最佳效果,盡量使用提示的圖片長寬,iPhone X 就會指定使用 1125 x 2436px 大小的圖片,而根據裝置螢幕大小不同,也會呈現出部一樣的感覺,若圖片尺寸不符,可能會讓產生的圖看起來不太正確。

如果上傳的圖片尺寸和 MockUPhone 提示尺寸不符,網頁會出現一個紅色驚嘆號,雖然它也會盡量讓圖片可以放入裝置螢幕中,不過效果如何等產生出來就知道了,如果不理想就必須盡量符合尺寸標準。

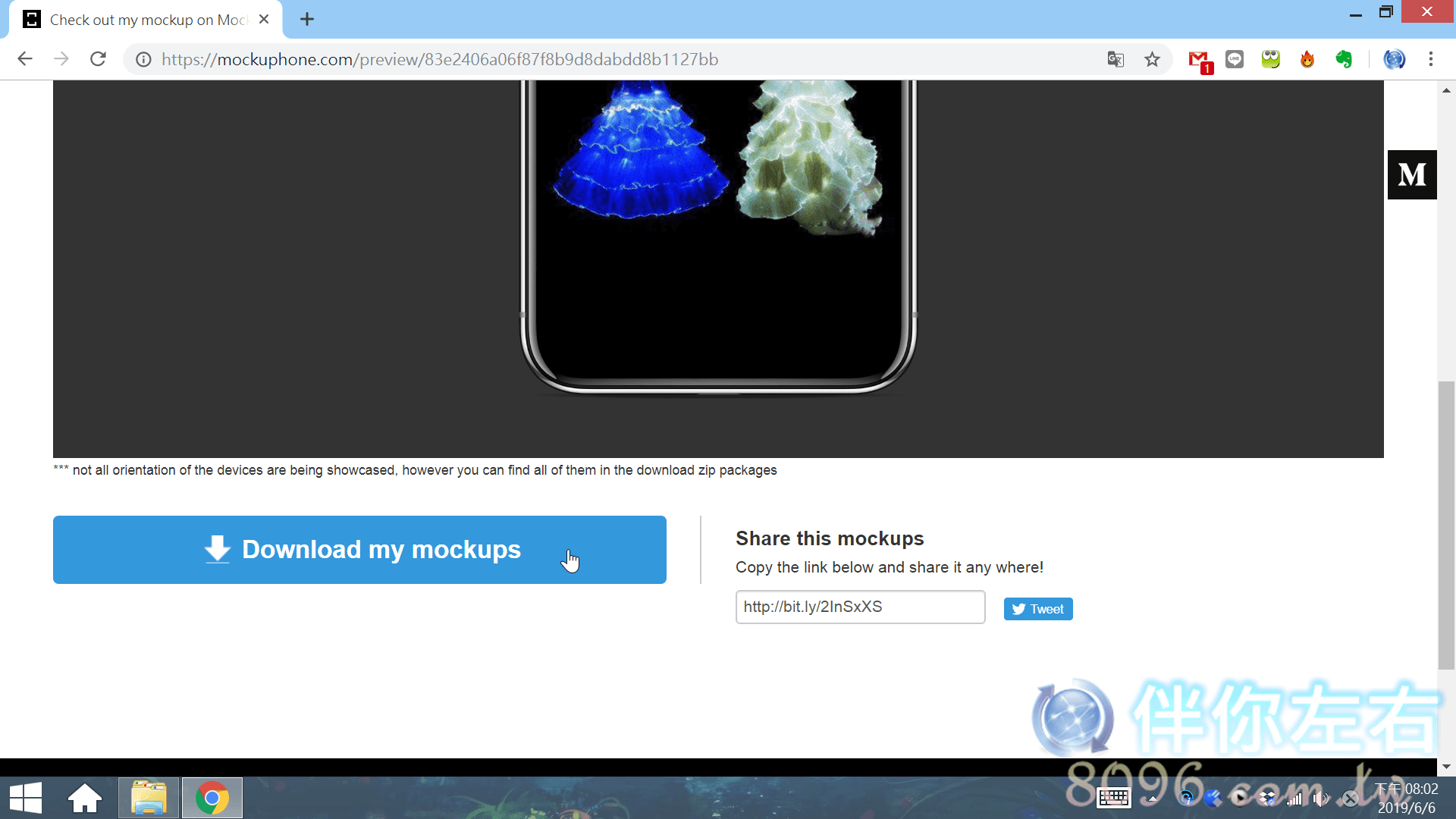
最後你覺得符合你的要求,就可以點擊下方的「Download My Mockups」按鈕可以打包、下載產生的圖片(有些裝置可以一次產生數張圖),不過必須輸入你的 Email 才能收到下載鏈結。如果不想那麼麻煩,更快的方法是直接按右鍵另存圖片,一樣也是透明背景。